U & I Are Made For Each Other
06 Oct 2022HTML
Back then when I had learned about super basic HTML things in a class during high school I would inspect element in my browser and change words and pictures around for fun. I thought I was cool and smart being able to do those things, but having gone through various levels of difficulty making my own websites makes me appreciate how nice actual websites look and makes me wonder how to achieve that.
Bootstrap 5
In the beginning of learning HTML, I honestly thought it was a bit easier than JavaScript. As the assignments kept going so did the difficulty. Margins and placements were needed in order for a clean UI. I felt overwhelmed needing to create specific margins just so an image or text can be in the center of a page. The most tedious part was when there were multiple images that needed to be in line with each other so they needed margins to be off-centered. It was slightly frustrating to have things go differently than what you envisioned.
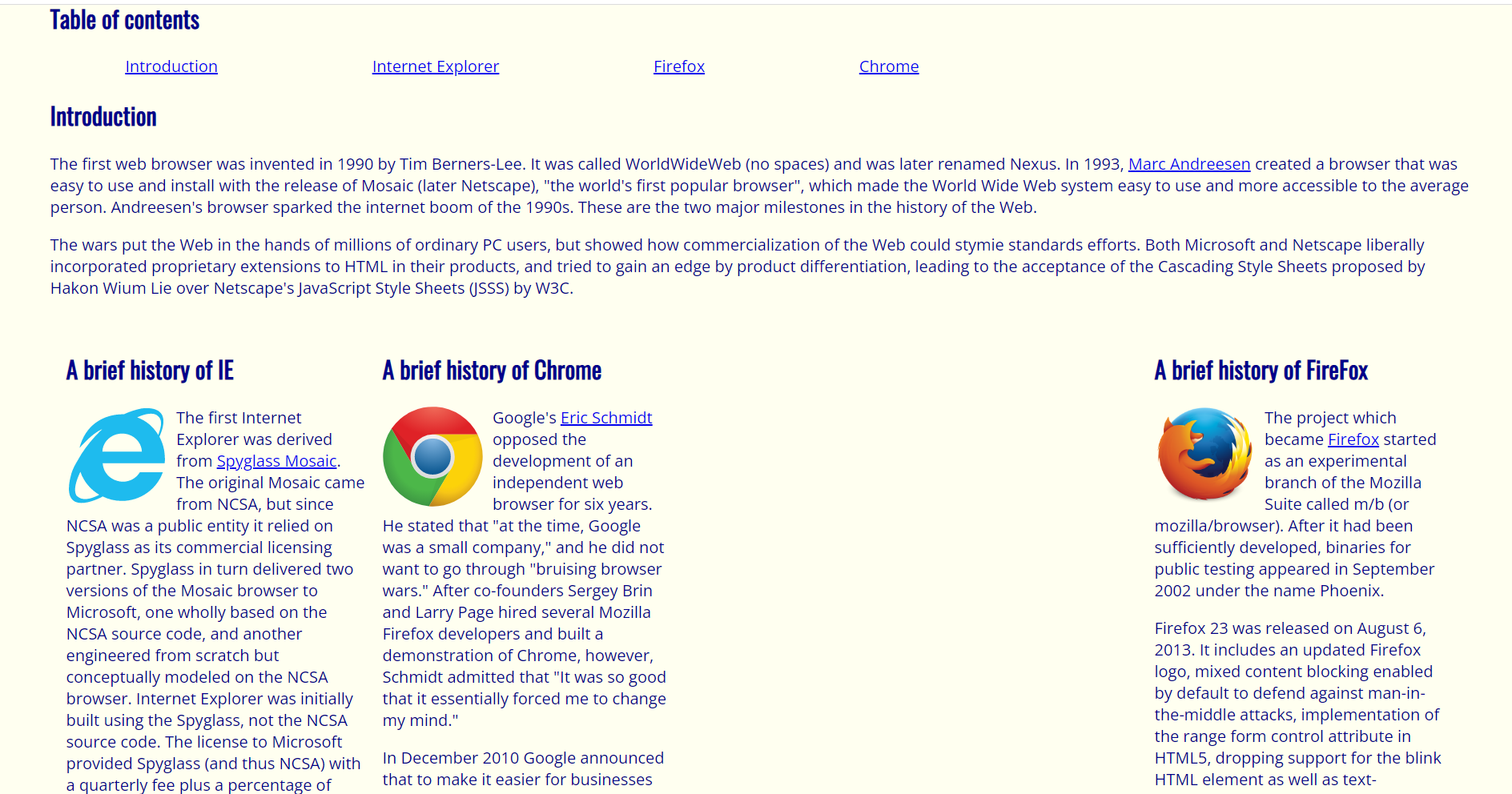
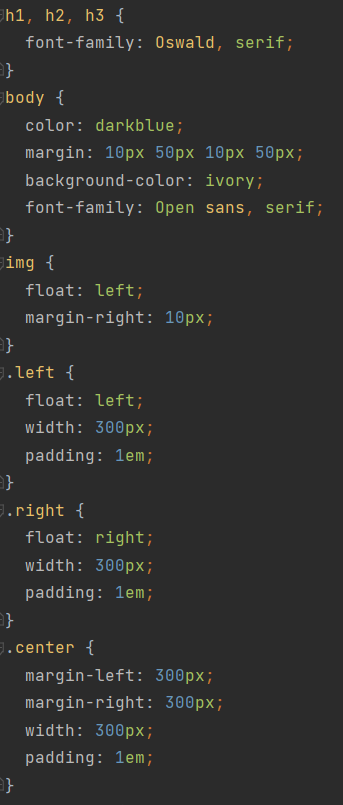
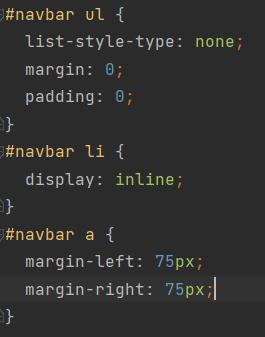
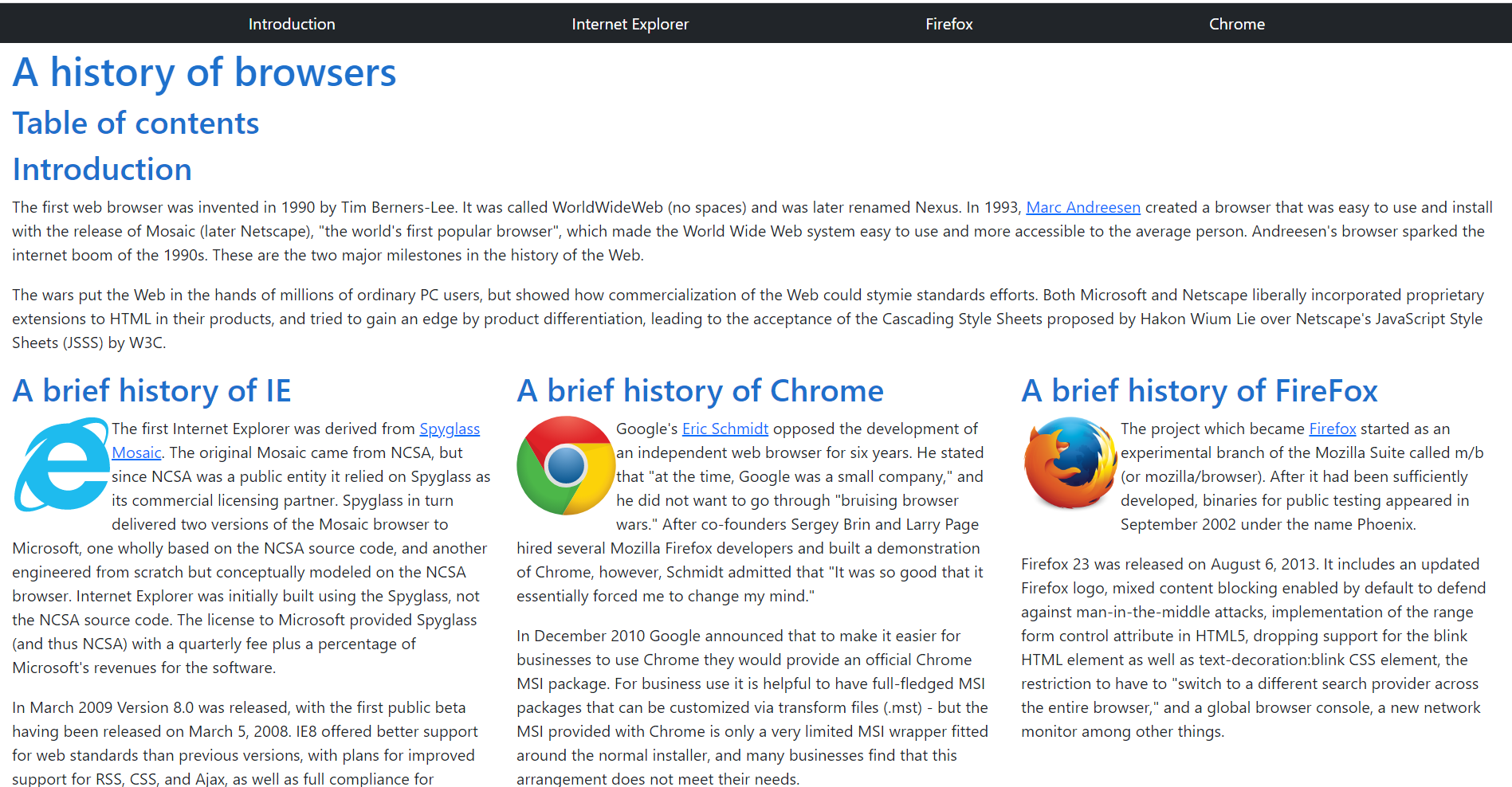
The tediousness and frustration slowly went away when we learned Bootstrap 5. With Bootstrap it allowed for elements to be formatted within classes instead of using CSS to add margins and padding by using a grid system. It also helped with ease of creating rows and columns by simply adding those classes to divs and the columns would automatically space themselves. The images below show a similar webpage but the first three images using raw HTML and CSS, and the last two using Bootstrap. The only difference between the HTML files is assigning certain Bootstrap classes to divs and miscellaneous paddings, but the CSS files are vastly different. In my opinion, the page using Bootstrap looks better and it requires less time and frustration. Using raw HTML and CSS is fine but with Bootstrap, in my experience, it is more efficient and convenient.